It's all about
Development
Development
ABOUT
35 years / Developer / DesignerFront-End Programmer, with experience in Design and in Game Development. I like to be learning new things and being challenged. I really appreciate good teamwork, which in my opinion is essential for a work environment.
- Good Javascript Fundamentals
- English proficiency
- Team work
CONTACT
I have always loved technology and games. The beginning of my professional career was as varied as possible, from delivering lunch boxes and pamphlets, to teaching volunteer community basketball classes and designing a website for a small restaurant.
When I actually entered the job market, I started working as technical support, but I always studied programming and wanted to work with something involving it. I had my opportunity when I started working as a teacher at a programming school focused on the growth of students' soft skills and logic. I've a lot of interest in the area of game development and I've participated in several development marathons.
At a certain point, after having to create some solutions using web technologies for work and having done two Bootcamps, the interest in Front-End development awoke. I took a course focused on the area and learned a lot in a short time.
I've gone through several technologies and languages, including Pascal, Delphi and Python. Then visual languages used in some Game Engines, such as Clickteam Fusion and Construct. There was a time when I fell in love with 3D and learned a lot about Blender, like 3D modeling and animation. So I started using Godot Game Engine, where I mastered the Python-based engine language, GDScript, which is currently my favorite game development tool.
I always worked with the Design part as well, as I learned Photoshop and other Adobe packages early on. In all the jobs I did I was always involved with something related to design. From creating flyers, even making designs to post on social networks.
I've been a Windows user for a long time, but it's been a few years since I embraced the Open Source world and I'm a happy Linux user. I've even contributed to some tools, like the GDevelop engine, a Visual Open Source Game Engine.
I really enjoy learning new things and having new challenges. I am a very calm person and I like to have a good relationship with people. Good teamwork in my opinion is essential for a company to take off.
EXPERIENCES
Agência e-Plus - Front-End Developer
Competencies: Development of eCommerce sites using the Vtex platform. The main technologies to create the websites of the stores were Vanilla JS and/or Typescript with SASS. I also worked on some websites using ReactJS + Typescript + Gatsby.
Chippu website redesign
Competencies: I was responsible for implementing a redesign made in Figma on a site with more than a thousand hits per day. The technologies used were ReactJS + Netx.js, Styled Components for styling in addition to Firebase and API consumption.
FAMATEC - Technical support
Skills: First job, I worked as technical support at this college. I provided support for teachers and employees, as well as helping to maintain the infrastructure. In this job I learned a lot about design and Photoshop, as the company's Web Designer mentored me in our spare time.
myMac - Apple Authorized Service
Bilingual Technical Assistant.
Skills: myMac was Apple's first authorized company in the capital, my role in the company was technical assistance and customer service. I learned a lot about the Apple universe, from the maintenance of Iphones to the use of MacOS. I brought to the company the use of Cloud tools, now known as Google Workspace. At the time I implemented the modernization of several processes using Google Sheets. In the 2014 World Cup I acted as a bilingual technical assistant for foreign customers.
Setmind - Product manager
Skills: In this job I started as a game programming teacher for children and teenagers. As the company grew, I became a product manager, being responsible for creating the course material and methodology. The school started to focus more on teaching Soft Skills and agile methodology to students. I developed and taught the programming course for adults who work in the administrative and financial areas, using Google tools and Google Apps Script (a subset of ECMAScript 5).
I was also responsible for implementing the school's Gamification system, creating the Front-End using React and Svelte and the Back-End using Apps Script and Google Sheets.
PORTFOLIO
SKILLS
- JavaScript

- TypeScript

- ReactJS

- NextJS

- Svelte

- Google Apps Script

- Vtex

- HTML

- CSS

- SASS

- Styled Components

- Figma

- Photoshop

- Illustrator

- Godot

- Game Design

- Construct

- Blender

- NodeJS

- Firebase

- MongoDB

GRADUATION
- Complete high school
- Six semesters of Digital Game development
- Rocketseat Ignite Bootcamp - ReactJS

HIGHLIGHTS
Chippu website redesign
Site:
www.chippu.com.br
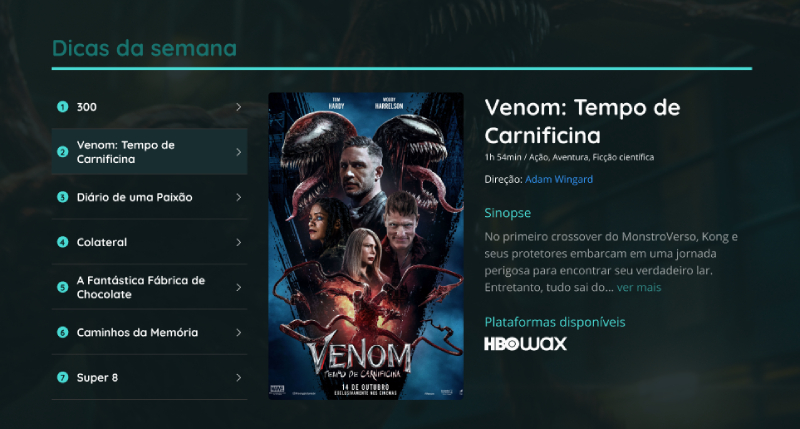
I worked leading a team of two interns to implement the Chippu website redesign. Conceived by journalist and content creator Thiago Romariz (former content director of the Omelete website), the Chippu application (which means "hint", in Japanese) unites artificial intelligence algorithms with human curation to give tips and suggestions for movies on streaming platforms, such as Netflix, GloboPlay, Amazon Prime Video and HBO Go. The site is a web version of the application with a focus on news as well, using a custom CMS.
It was a very good experience, because in addition to leading a small team, using agile methodologies, it was also my first real project using Next.js. It is worth mentioning that little was reused from the old site and many layouts and components were created from scratch. We used the initial design done in Figma, but from a point on I had to create some new screens using Figma itself.
One of the components I liked working the most at the time was the Tips component, which showed every day a movie recommendation based on the user's profile.
Access the link below to view the component template:
www.chippu.com.br/titulos

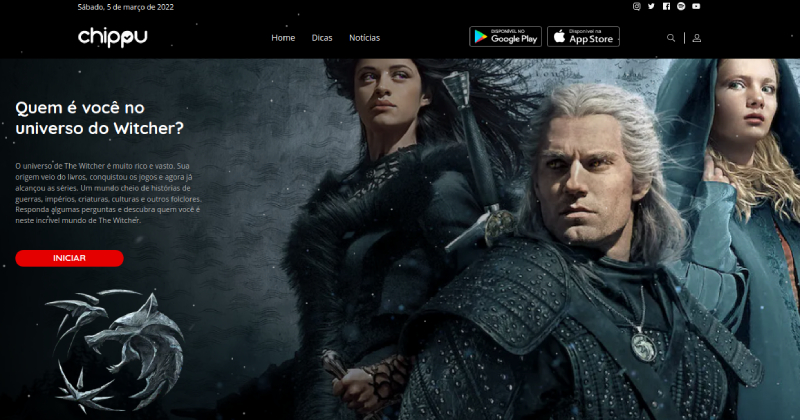
Witcher Quiz
Access the link below to view the Quiz (*you must create an account to take the Quiz):
www.chippu.com.br/quiz/witcher
During the launch of the second season of the Witcher series on Netflix, I was asked to create a Quiz interface requested by Netflix itself as a publicity piece in order to increase interest in the series. The Backend used was Firebase. Eventually this Quiz was used as a template for other Quizzes. The Netflix representative was very pleased with the result and the visual effect was well praised. Below you can access the static version of the Quiz:

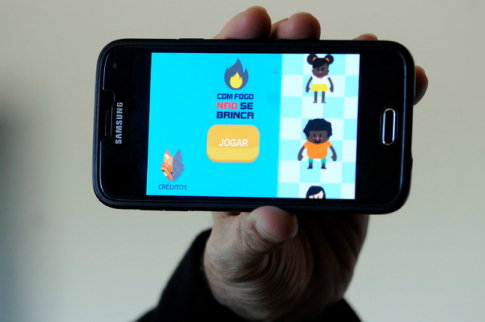
COM FOGO NÃO SE BRINCA (DON'T PLAY WITH FIRE)
In this project, involving the Burn Prevention and Intervention Association (Avance), the Asa Norte Regional Hospital (HRAN), the UDF Digital Games Course and Setmind technology school, I was the Lead Programmer, responsible for programming, Game Design and the port to the Google Play store. The game aims to guide children over 7 years of age about burn prevention.
The challenges of this project included:
- Time: Our deadline was 2 months for the delivery of the product, which was supposed to be inaugurated at the hospital together with the wife of the city governor who was involved in the project at the time, as she had ties to Avance.
- Hardware: As this game was supposed to be played by children and be very accessible even to needy families, we had to do a very well-planned work for the game to run even on entry-level smartphones that had very low specs.
Unfortunately the game is no longer on the Google Play Store, but it can still be played on my portfolio page:
drzanuff.itch.io/com-fogo-no-se-brinca
News about the game:
www.conass.org.br/aplicativo-vai-orientar-criancas-a-prevenir-queimaduras/

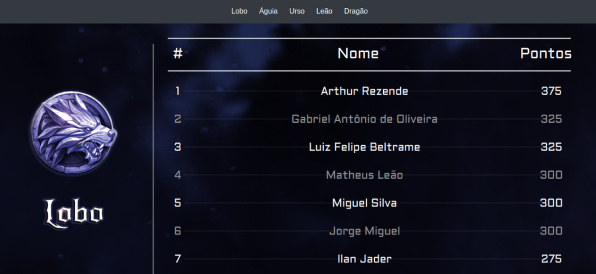
Setmind School's Gamification System
At the beginning of the Covid pandemic in 2019, the programming school I worked at started remote classes. Our entire Gamification system was created with another technology that I developed, an application that ran on a TV at the reception and it was necessary for the students to be present to have the interactions with the application.
We had the challenge of creating another methodology for Gamification in a short time and implementing it in order to maintain student engagement and reduce churning. At the time I had good knowledge in Javascript but very little in Front-End. I had to learn a lot in a short time, luckily I had done an online Rocketseat event called NLW, where it gave me a base to use ReactJS. I made the Backend using Google Tools that teachers already used to score students' points, using the Google Apps Script API, a Google Sheet and the Front-End in ReactJS.
The engagement of the students has increased a lot and over time we have been improving the Gamification. Eventually I migrated the Front-End to Svelte technology, as it is more focused on HTML, CSS and pure Javascript, without much boilerplate. One of the goals of this change was because in the team, only I had experience in Front-End, but the other members already had knowledge in Javascript, which would reduce the learning curve and could facilitate the maintenance of the application in the future.
The application code is open source and is on GitHub:
Svelte:
github.com/DrZanuff/RankedElo-Setmind-Svelte
React:
github.com/DrZanuff/RankedElo-Setmind-React
Application Link:
rankedelo-setmind.netlify.app/

INTERESTS
- Basketball
- Board Games
- Video Games
- Game Development